
 Beberapa rekan mungkin sudah familiar dengan kata-kata Tag Kondisional, atau mungkin sebagian baru mendengar apa itu tag kondisional. Secara sederhana, arti tag kondisional adalah tag yang digunakan untuk mengatur elemen-elemen di mana akan ditampilkan, atau dimana akan disembunyikan.
Beberapa rekan mungkin sudah familiar dengan kata-kata Tag Kondisional, atau mungkin sebagian baru mendengar apa itu tag kondisional. Secara sederhana, arti tag kondisional adalah tag yang digunakan untuk mengatur elemen-elemen di mana akan ditampilkan, atau dimana akan disembunyikan.Sebagai contoh, kita akan menyimpan kode Like Facebook yang hanya tampil pada halaman postingan, sedangkan pada halaman utama / homepage, Like Facebook ini disembunyikan. Maka kita perlu menggunkan Tag Kondisional.
Disini saya coba jelaskan tentang tag kondisional serta penggunaannya bagi pemula.
Tag Kondisional Halaman Muka (Homepage)
Halaman muka atau homepage adalah alamat blog kita, contoh : http://inupurnomonet.blogspot.comtag kondisionalnya adalah
<b:if cond='data:blog.url == data:blog.homepageUrl'> ISI KODE </b:if>secara sederhana, artinya ISI KODE akan ditampilkan apabila di Halaman Muka. Atau kadang kadang ditulis dengan kebalikan kode tersebut seperti ini:
<b:if cond='data:blog.url != data:blog.homepageUrl'> ISI KODE </b:if>
kode diatas beda dengan kode sebelumnya, perbedaannya terletak pada tanda
Yang harus diingat bahwa tanda
Penerapan kode tersebut sama pada tag kondisonal yang lainnya di bawah ini.
== dan !=. Maka arti kode diatas adalah ISI KODE akan ditampilkan kecuali pada Halaman Muka. Yang harus diingat bahwa tanda
== artinya sama dengan != artinya kecuali.Penerapan kode tersebut sama pada tag kondisonal yang lainnya di bawah ini.
Tag Kondisional Halaman Item (Postingan)
Contoh halaman posting : http://inupurnomonet.blogspot.com/2015/02/tag-kondisional-dan-cara-penggunaanya.html<b:if cond='data:blog.pageType == "item"'> ISI KODE </b:if>
Tag Kondisional Halaman Statis
Contoh halaman statis : http://inupurnomo.blogspot.com/p/contact-us.html<b:if cond='data:blog.pageType == "static_page"'> ISI KODE </b:if>
Tag Kondisional Halaman Indeks
Halaman indeks semua jenis halaman selain halaman postingan<b:if cond='data:blog.pageType == "index"'> ISI KODE </b:if>
Tag Kondisional Halaman Label
Contoh halaman label : http://inupurnomonet.blogspot.com/search/label/Tutorial<b:if cond='data:blog.searchLabel'> ISI KODE </b:if>
Tag Kondisional Halaman Tertentu
<b:if cond='data:blog.url == "URL HALAMAN"'> ISI KODE </b:if>
Tag Kondisional Error Page 404
Error Page adalah halaman yang tidak ditemukan<b:if cond='data:blog.pageType == "error_page"'> ISI KODE </b:if>
Tag Kondisional Halaman Arsip
Contoh halaman arsip : http://inupurnomonet.blogspot.com/2012_10_1_archive.html<b:if cond='data:blog.pageType == "archive"'> ISI KODE </b:if>
Contoh Penggunaan Tag Kondisional
Pada kesempatan ini saya akan menjelaskan cara menggunakan tag kondisional seperti contoh sebelumnya. Saya akan menjelaskan secara singkat dalam 2 contoh :
01Cara menyimpan kode Facebook Like Button yang tampil hanya pada halaman posting, sedangkan pada halaman muka, halaman statis, dll akan disembunyikan.
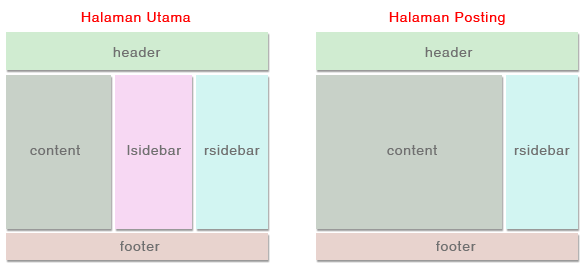
02Seperti blog saya, pada halaman muka/homepage ada tiga kolom, tetapi ketika masuk halaman postingan hanya ada 2 kolom.
Contoh 1
Menyimpan Facebook Like Button biasanya tepat seteleh postingan. Biasanya kode ini disimpan setelah kode <data:post.body/>. Sebelum menyimpan kode Facebook Like Button, agar Like Button ini tampil hanya pada halaman postingan, maka Anda harus menambahkan Tag Kondisional Halaman Item. Jadi kurang lebih kodenya seperti ini :<data:post.body/> <b:if cond='data:blog.pageType == "item"'> Kode Facebook Like Button </b:if>
Contoh 2
Untuk contoh 2 ini memang agak sedikit rumit, sedikitnya Anda harus memahami kode CSS pada Template Blogger. Contoh layout blog saya pada halaman utama dan halaman posting
Dalam kode CSS template anda kurang lebih akan menemukan kode seperti ini:
#content{width:640px} artinya lebar konten 640px
#lsidebar{width:210px} artinya lebar lsidebar 210px
#rsidebar{width:300px} artinya lebar rsidebar 300px
maka Tag kondisional yang dibutuhkan kira-kira seperti dibawah, dan disimpan setelah ]]></b:skin><style type='text/css'> <b:if cond='data:blog.pageType != "item"'> #content{width:410px} </b:if> <b:if cond='data:blog.pageType == "item"'> #rsidebar{display:none} </b:if> </style>Kode di atas apabila dibaca dengan bahasa sederhana maka artinya seperti ini:
<style type='text/css'> pengaturan tampilan <b:if cond='data:blog.pageType != "item"'> apabila selain halaman postingan maka #content{width:410px} lebar konten 410px </b:if> tutup tag kondisional <b:if cond='data:blog.pageType == "item"'> apabila pada halaman postingan maka #rsidebar{display:none} rsidebar tidak ditampilkan </b:if> tutup tag kondisional </style> tutup tag tampilan
Contoh di atas hanya contoh sederhana, silahkan dikembangkan lagi... semoga bermanfaat.



